Najważniejsze trendy w designie interfejsów cyfrowych od lat 80. XX wieku do teraz
Memphis Design zrywał z minimalizmem i funkcjonalnością lat 70. i miał zdecydowanie bardziej awangardowych charakter.

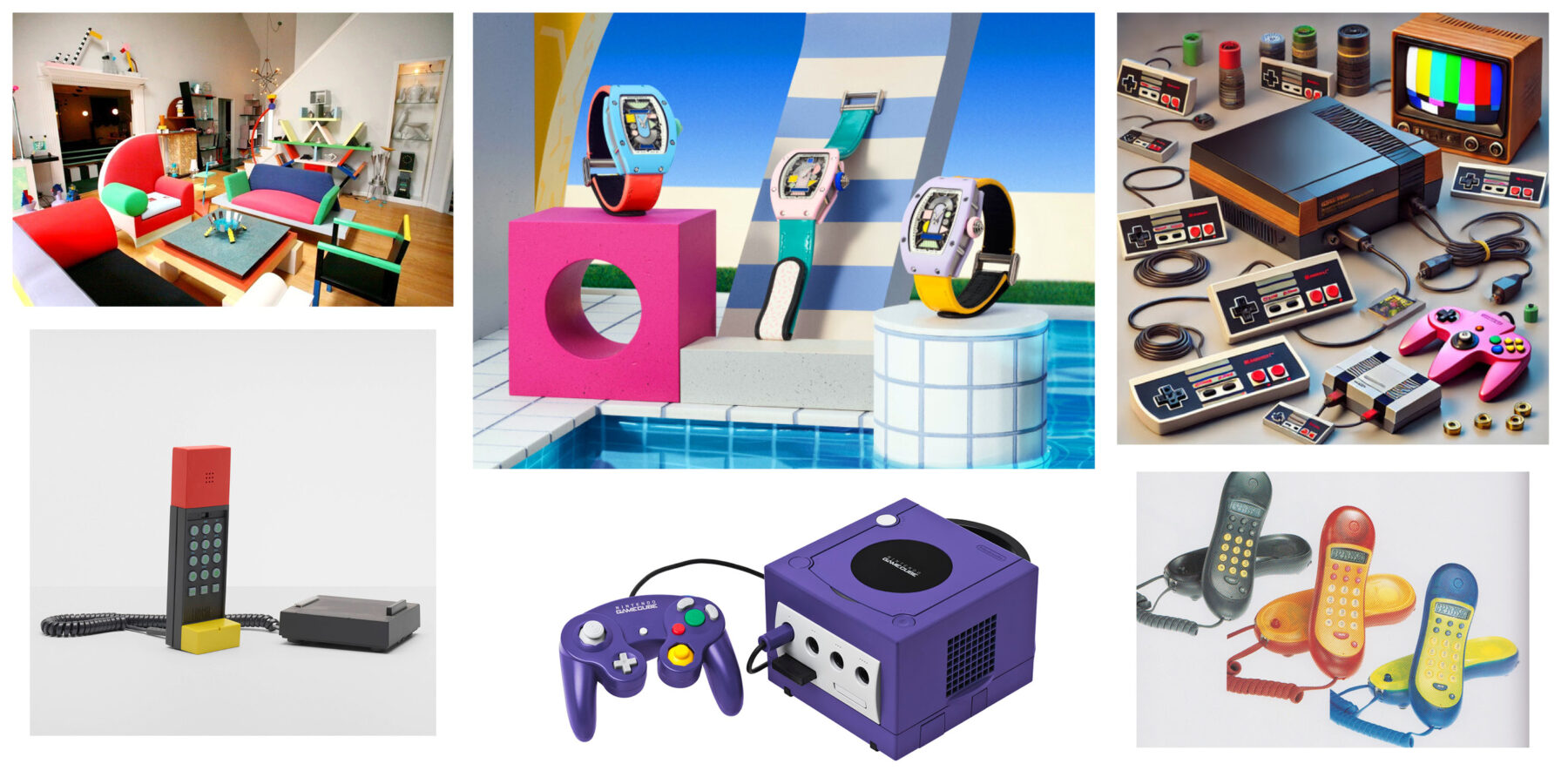
Memphis Design: 1985 - 1994
Memphis Design to awangardowy kierunek w designie, który narodził się we Włoszech w 1981 roku, kiedy grupa młodych projektantów, architektów i artystów zawiązała ruch pod przewodnictwem Ettore Sottsassa. Ruch ten był reakcją na minimalistyczne, funkcjonalne wzornictwo lat 70., promujące prostotę i ograniczoną paletę kolorystyczną. Grupa Memphis postanowiła przełamać te normy, proponując coś zupełnie innego – pełen żywych kolorów, geometrycznych kształtów i nieszablonowych materiałów styl, który zmienił design na całym świecie.
Charakteryzował się odważnym użyciem jaskrawych kolorów, kontrastujących ze sobą barw oraz zastosowaniem nietypowych wzorów. Dominowały geometryczne kształty – koła, trójkąty, kwadraty i inne proste formy, które łączono w nieoczywisty, często humorystyczny sposób. Używano różnorodnych materiałów, od plastików po laminaty, często w kontrastujących ze sobą kombinacjach. Projektanci Memphis eksperymentowali również z teksturami, co nadawało ich projektom nieoczywistego charakteru. W przeciwieństwie do modernizmu, Memphis Design nie skupiał się na funkcjonalności. Wiele projektów miało bardziej artystyczny i eksperymentalny charakter, często z elementami czysto dekoracyjnymi, które nadawały obiektom ironiczny ton.
Memphis Design reprezentował odejście od tradycyjnych kanonów estetyki w designie, co spotkało się z zainteresowaniem konsumentów szukających nowoczesnych, odważnych i nietypowych rozwiązań. Elektronika projektowana w duchu Memphis była skierowana głównie do młodszych konsumentów, ceniących oryginalność i indywidualność, a także do tych, którzy szukali technologii, która wykraczała poza funkcjonalność i stanowiła część estetyki życia codziennego. Charakteryzowała się żywymi, kontrastującymi kolorami, co było niecodziennym podejściem w tamtym czasie, kiedy dominowały stonowane barwy (szarości, czernie). Często używano tworzyw sztucznych o zróżnicowanych fakturach i wzorach, np. jaskrawe pasy, zygzaki, kropki, co nadawało urządzeniom nieco zabawny, ale i nowoczesny charakter.
W Y2K kluczowe były przezroczyste lub półprzezroczyste materiały, które miały podkreślać ale i oswajać użytkowników z zaawansowaniem technologicznym sprzętów.

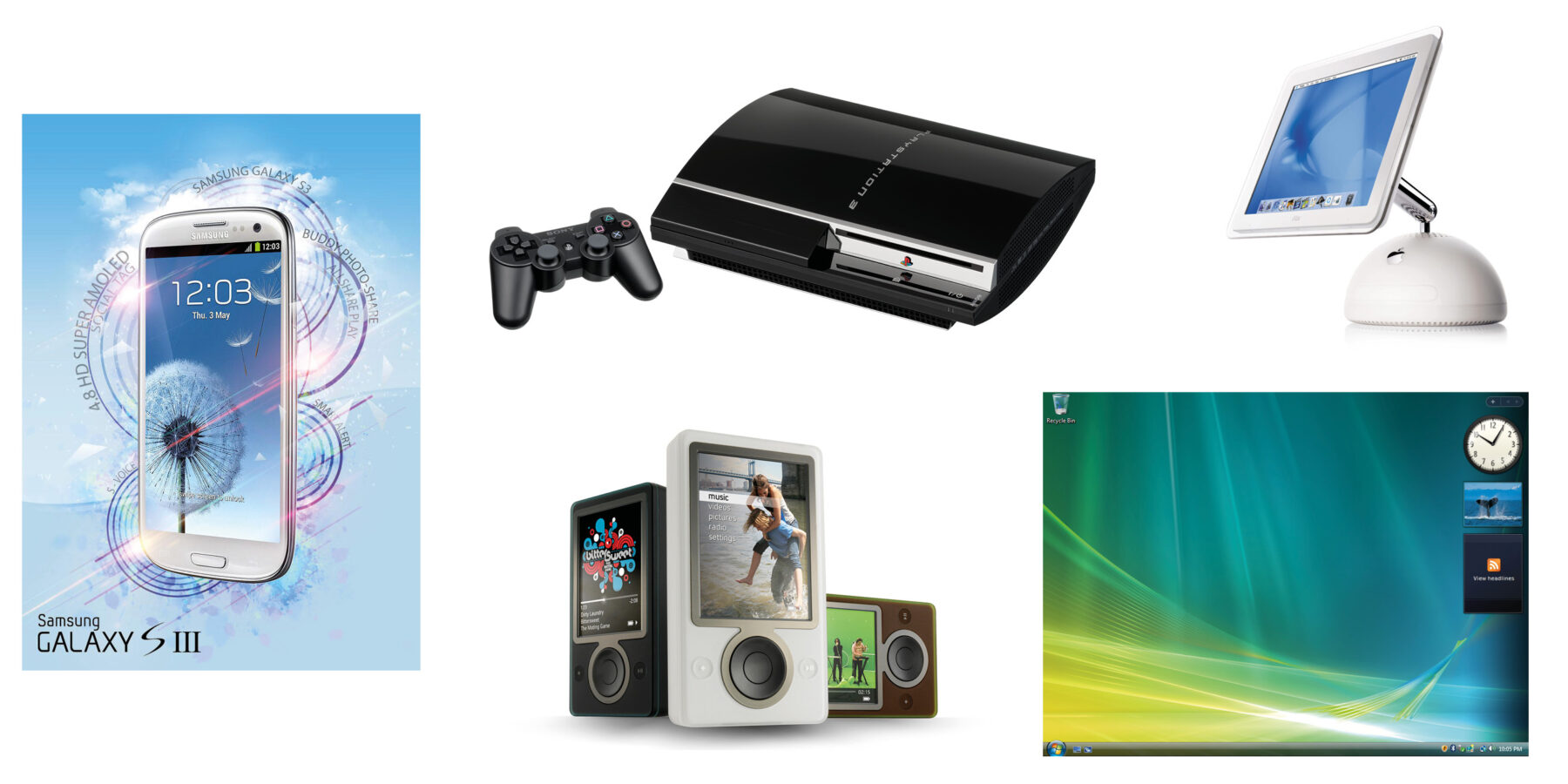
Y2K: 1995 - 2004
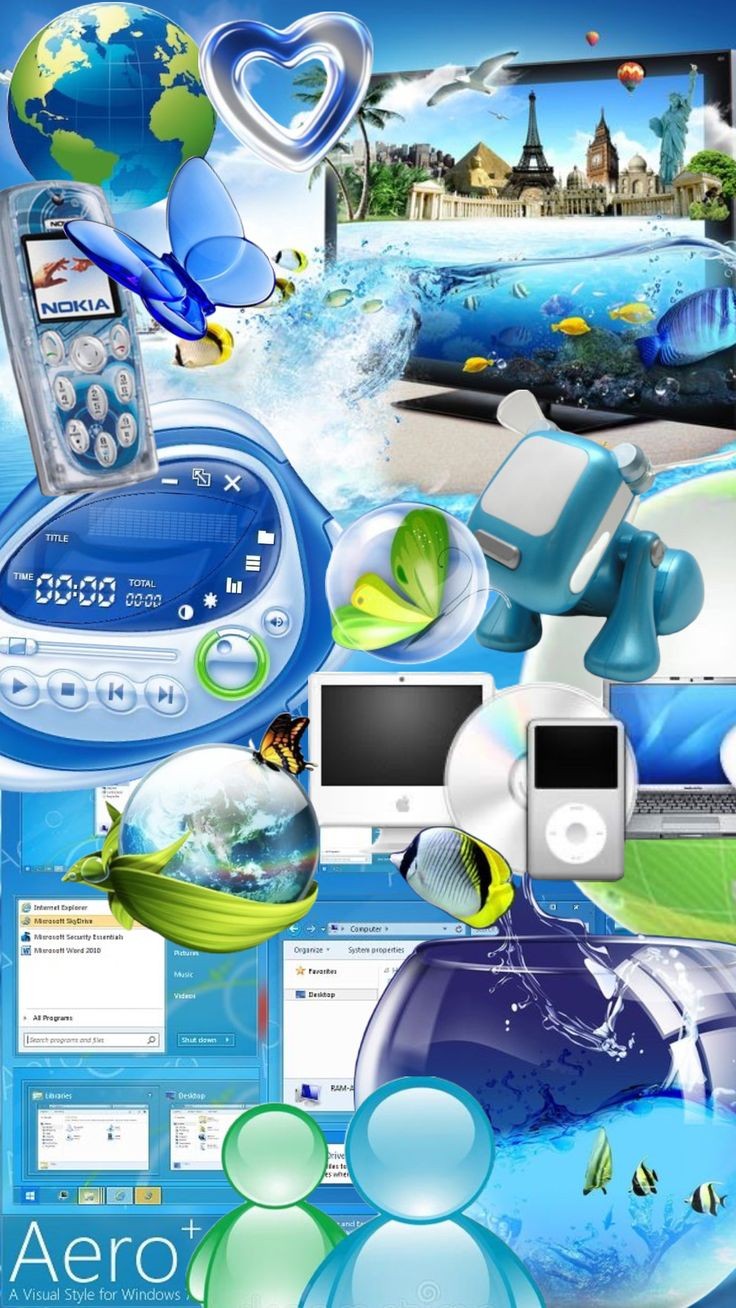
Y2K (skrót od 'Year 2000′) zdominował końcówkę lat 90. i początek lat 2000. Jego nazwa pochodzi od szeroko nagłośnionego problemu z oprogramowaniem komputerowym związanym z przejściem do nowego tysiąclecia. Y2K wpłynął na różne aspekty kultury wizualnej, niosąc ze sobą specyficzną estetykę inspirowaną optymizmem związanym z technologią przyszłości, cybernetyką i wczesnymi latami internetu. Y2K design czerpał inspiracje z wizji przyszłości, cyberprzestrzeni i technologii, które w tamtym czasie były uważane za nowoczesne. Designy często miały zaokrąglone, opływowe kształty oraz srebrne, chromowane wykończenia, symbolizujące nowoczesność i czystość technologii. Kluczowe były przezroczyste lub półprzezroczyste materiały. Urządzenia, takie jak telefony, odtwarzacze muzyczne i komputery, miały obudowy, przez które można było zobaczyć wnętrze urządzenia. Ten efekt był szczególnie popularny dzięki produktom marki Apple i odtwarzaczom CD.
Interfejsy cyfrowe w stylu Y2K były pełne gradientów, połyskujących powierzchni oraz efektów trójwymiarowych. Efekty te podkreślały wirtualność i zaawansowanie technologiczne systemów. Wraz z rozwojem elektroniki konsumenckiej, Y2K design stawiał na urządzenia, które łączyły w sobie różne funkcje – np. telefony komórkowe, które działały jak odtwarzacze muzyki, aparaty fotograficzne i urządzenia komunikacyjne. Dominowały srebrne, metaliczne, chromowane powierzchnie, a także neonowe akcenty kolorystyczne, które nadawały futurystyczny wygląd. W interfejsach cyfrowych dominowały niebieskie, fioletowe i srebrzyste gradienty, symbolizujące technologiczną zaawansowaną przyszłość.
Mac G3 był ikoną Y2K designu. Jego półprzezroczysta, kolorowa obudowa (dostępna w odcieniach jak Bondi Blue i Tangerine) była wizualnym przełamaniem dotychczasowego, nudnego designu komputerów. Był to projekt nawiązujący do futurystycznych, technicznych inspiracji, który zapoczątkował większą estetyczną rewolucję w elektronice. Sony było jednym z liderów w projektowaniu sprzętów w stylu Y2K. PlayStation 2, z jej gładką, czarną powierzchnią i futurystycznymi detalami, oraz odtwarzacze Sony Discman, które miały opływowe, nowoczesne kształty, były flagowymi przykładami tego trendu. Warto wspomnieć też o Nokia, która była potentatem rynku telefonów komórkowych, a model 8210 doskonale oddaje estetycznego ducha tamtych czasów. Na koniec nie sposób nie wspomnieć o legendarnym Windows XP, z interfejsem Aero, który szeroko reprezentował estetykę Y2K w najpopularniejszym wtedy oprogramowaniu. Charakterystyczne gradienty, zaokrąglone okna oraz ikony z efektem trójwymiarowości były cechami nowoczesnych, 'płynnych’ interfejsów, które dawały obietnicę przyjaznego korzystania.
Styl Frutiger Aero był wyraźnie widoczny w interfejsie systemów operacyjnych, takich jak Windows Vista, gdzie dominowały przezroczystości i błyszczące efekty.

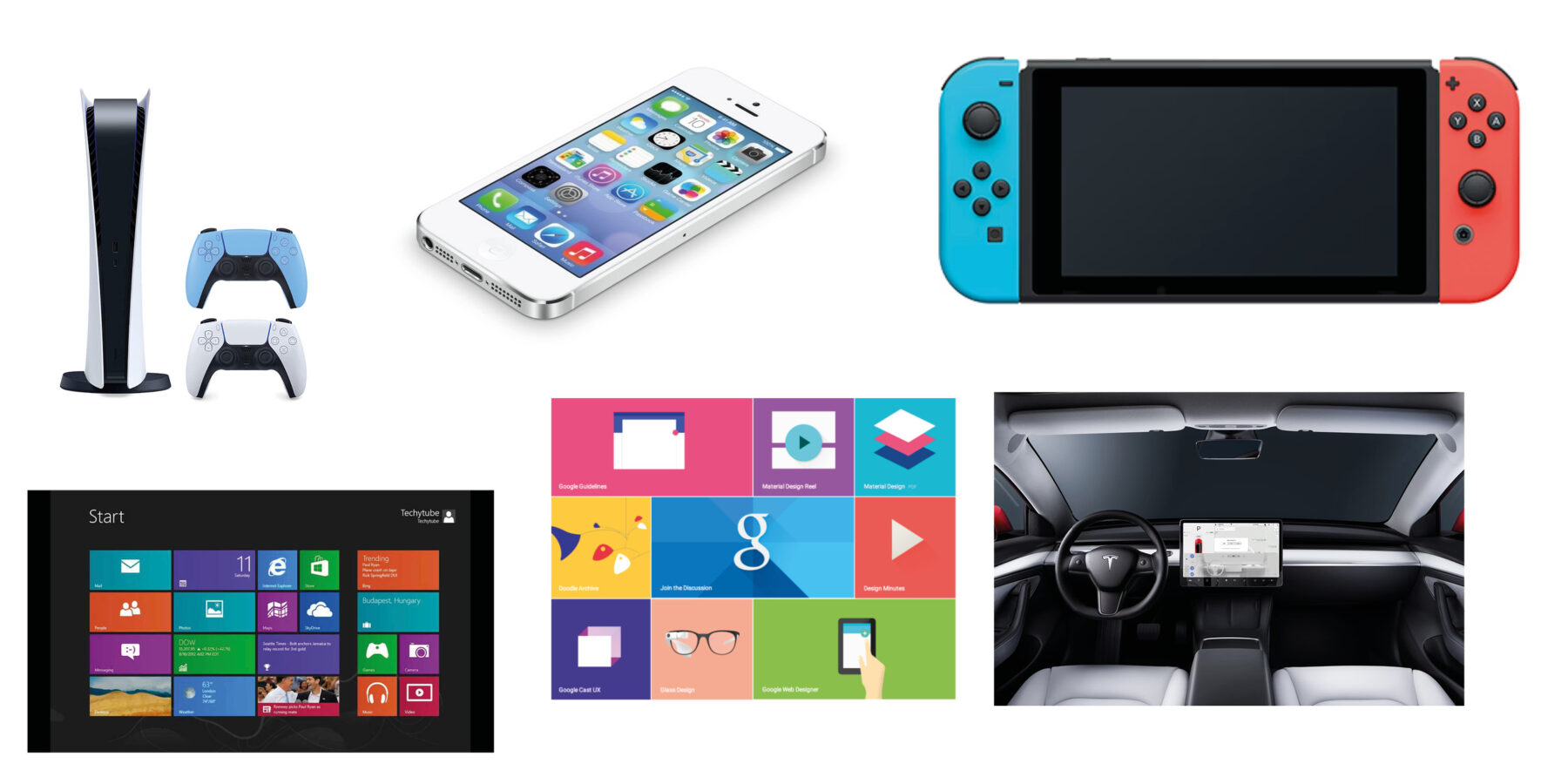
Frutiger Aero: 2005 - 2014
Nazwa Frutiger Aero pochodzi od dwóch inspiracji. Frutiger to nazwa popularnego kroju pisma zaprojektowanego przez szwajcarskiego typografa Adriana Frutigera, który charakteryzował się prostotą i funkcjonalnością, co idealnie pasowało do cyfrowego designu. Natomiast „Aero” odnosi się do lekkiej, dynamicznej estetyki inspirowanej lotnictwem i nowoczesnością, typowej dla cyfrowych interfejsów, które dominowały w grafice użytkowej i interfejsach na przełomie pierwszej i drugiej dekady XXI wieku. Był to styl typowy dla stron internetowych, reklam, interfejsów oprogramowania i gier komputerowych z tamtego okresu, czerpiący inspiracje z rozwoju technologii cyfrowych i estetyki „Web 2.0”.
Jednym z kluczowych elementów tego stylu było stosowanie gradientów i przezroczystych efektów, nadających elementom interfejsu głębi i przestrzeni. Często wykorzystywano połysk i odbicia, by nadać obiektom futurystyczny i wyrafinowany wygląd. Ikony i elementy interfejsu miały często wypolerowany wygląd, przypominający plastik lub szkło. Preferował opływowe formy i miękkie krawędzie. Elementy interfejsu, przyciski czy ikony były zaokrąglone, przypominając bardziej organiczne, naturalne kształty. Charakteryzował się bogatymi, często jaskrawymi kolorami, które podkreślały nowoczesność i optymizm tej estetyki.
Styl Frutiger Aero był wyraźnie widoczny w interfejsie systemów operacyjnych, takich jak Windows Vista, gdzie dominowały przezroczystości i błyszczące efekty. Był szeroko stosowany w projektowaniu stron internetowych oraz w interfejsach użytkownika aplikacji – od jaskrawych kolorów po połyskujące, niemal trójwymiarowe efekty. Jego wpływ przeniknął także do projektowania sprzętu, szczególnie poprzez błyszczące, zaokrąglone formy i gradienty, charakterystyczne dla produktów z pierwszej dekady XXI wieku. Ten trend zaczął słabnąć, gdy na początku lat 2010. rozpoczął się minimalizm i flat design. Przykładem tego przesunięcia było pojawienie się Windows 8 i interfejsu Metro, który zrezygnował z gradientów i przezroczystości na rzecz prostych, płaskich form i stonowanych kolorów.
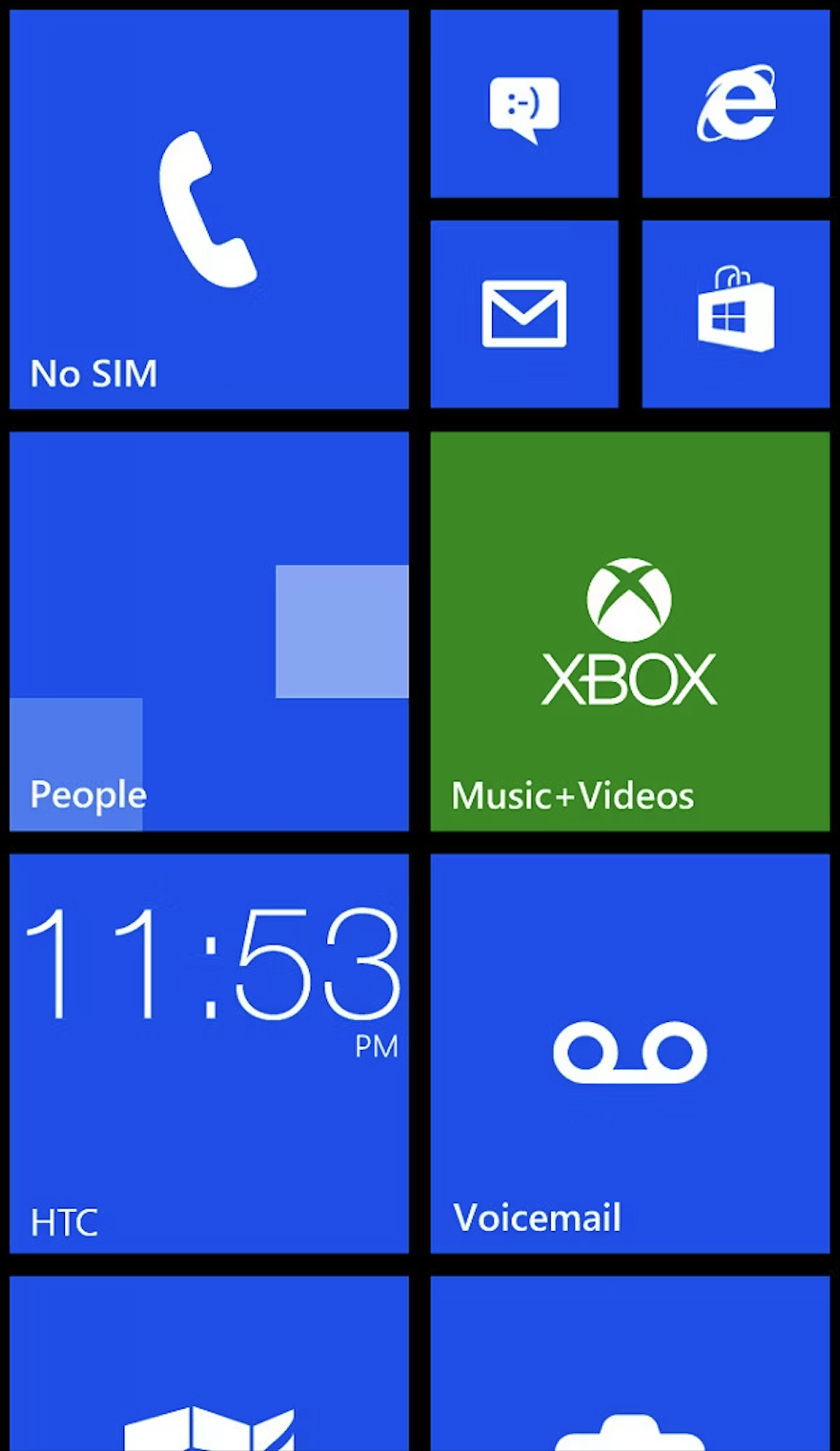
Zamiast stosować efekty trójwymiarowe, cieniowanie, gradienty czy tekstury, Flat Design wykorzystuje płaskie, dwuwymiarowe kształty i żywe kolory, co nadaje projektom wyraźny i nowoczesny wygląd.

Flat Design: 2015 -
Flat Design wyewoluował w odpowiedzi na wcześniejsze bardziej dekoracyjne trendy chętnie wykorzystujące skeuomorfizm (który odzwierciedlał fizyczne obiekty w interfejsach cyfrowych). W skeuomorfizmie elementy interfejsu miały nawiązywać do rzeczywistych przedmiotów, co było szczególnie widoczne w wczesnych projektach Apple, takich jak ikony w systemie iOS. Flat Design, zapoczątkowany na początku lat 2010., odrzucił te tendencje, proponując płaskie, dwuwymiarowe projekty bez efektów trójwymiarowych i cieniowania. Skupiał się na prostych, zredukowanych formach, płaskich kolorach i ikoniczności. Czerpał inspiracje z minimalizmu, ale wprowadzał większą swobodę w używaniu jasnych kolorów i piktogramów. Zamiast cieniowania i gradientów stosuje się tu jednolite, płaskie kolory, bez prób naśladowania tekstur rzeczywistych przedmiotów, a także duże, czytelne kroje pisma, często o wysokim kontraście. Unika się ozdobnych czcionek na rzecz prostych i funkcjonalnych, takich jak sans-serif.
Microsoft był jednym z pionierów tej estetyki, wprowadzając ją w systemie Windows 8 oraz w interfejsie Metro UI(2010). Apple poszło tym tropem, rezygnując ze skeuomorfizmu w systemie iOS 7 w 2013 roku, wprowadzając uproszczone ikony i jasne kolory. Estetyka ta była również odpowiedzią na rozwój responsive design, czyli projektowania stron internetowych i aplikacji, które automatycznie dostosowują się do różnych urządzeń i rozdzielczości ekranów. Prosty, płaski design był bardziej przystosowany do tego rodzaju elastyczności, dzięki czemu strony były bardziej czytelne i funkcjonalne na urządzeniach mobilnych. Brak zbędnych ozdobników sprawia, że interfejsy są intuicyjne i łatwe w obsłudze. Ponieważ Flat Design opiera się na prostych grafikach, strony i aplikacje zbudowane w tym stylu ładują się szybciej, co jest szczególnie istotne w przypadku urządzeń mobilnych.








 258k
258k